サイトさらにメンテナンス中
- PHP
- WEBSITE制作
- WEB関連
- Wordpress
- 雑記
さてこのサイト、写真を見る(見せる)のに最適なUIづくりをしたいなと、一歩一歩修正作業を進めてます。
本日は休日なので、仕事置いてこちらに注力。
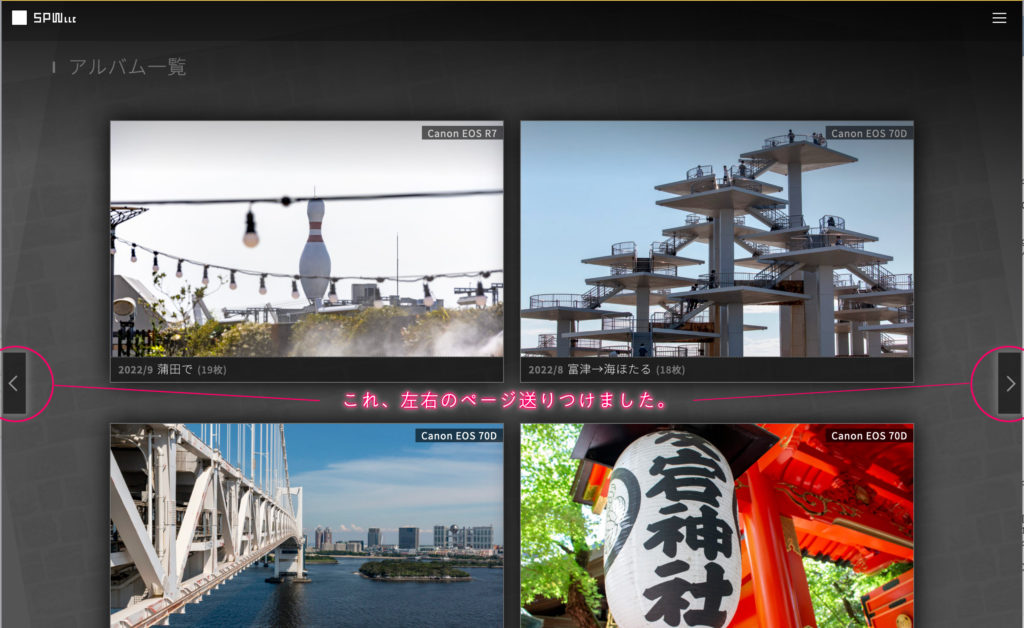
やったのは、ページ送り(ページネーション)がついたページの左右に、
「前のページ」「次のページ」ボタンを付けること。

対象は、「PHOTO ALBUM」「BLOG」ページ。
ページの下の方にある、ページ送りのページ番号の左右に「<」「>」とついてるやつと同じものなんですが、画面の左右にあった方が感覚的にページを送れる気がしたんですよね。
//ページネーション部分のみ
global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if(strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()){
$paginate_format = '';
$paginate_base = add_query_arg('paged','%#%');
} else {
$paginate_format = (substr($paginate_base,-1,1) == '/' ? '' : '/').user_trailingslashit('page/%#%/','paged');
$paginate_base .= '%_%';
}
$pnData = paginate_links(array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $the_query->max_num_pages,
'mid_size' => 1,
'end_size' => 1,
'current' => ($paged ? $paged : 1),
'prev_text' => '<',
'next_text' => '>',
'type' => 'array',
//'type' => 'list'
));WPでは
$the_query = new WP_Query( $args );
にてループを作成したのち、
上記の感じで、ページ送り用リンクを作成するんですが、ポイントは「$pnData」の中。
「’type’ => ‘array’」にすると、1行づつ配列で入るので、その中で帰ってくる前ページ、次ページ用のリンクを流用するのが効率的。
親切なサイトがあるのでリンクします。
参照:5分で実装!WordPressでページネーションを作成する方法(プラグインor自作)
もう一つ、上記のそれぞれの詳細ページに「前の記事」「次の記事」へのボタンを追加。
画面の下の方の左右に、「«ページタイトル」みたいに掲載。
やっぱり、左右にページをめくる感覚で見れるって大事だと思うんですよね。
ですが、ちょっと難しい問題も。
previous_post_link();
next_post_link();参照:WordPress:「前の記事」「次の記事」7つのカスタマイズ方法
こんなPHPのメソッドを使うんですが、
「previous」がより古い記事で「next」がより新い記事な訳ですが、
通常は新い「next」が右向き、古い「previous」が左向きらしいんですが、僕の感覚だと、どうしても逆になっちゃうんですよね。なのでCSSで矢印を逆にして付けたんですが、これって僕だけですかね?
この右下のやつ「previous」↓
