グーテンベルグの「カスタムHTMLブロック」
- WEB関連
- Wordpress
さて、WordPressのグーテンベルグ(Gutenberg)さん。
5.x系になってから実装されたブロックエディタというやつで、以前からWordpress使って開発していると、「Classic Editor」というプラグインを入れて昔の環境で使いがちですが、いつまでもそれじゃいかんな〜。という事でユーザーとして使ってみています。
グーテンベルグの特徴は、段落毎にテキストだったり、写真だったり、いろんなスタイルで簡単に入力できる仕組みなのですが、やってみて知ったのは段落は必ず<p>で囲まれるということ。
ブロックを丸ごとborderで囲って、padding入れて背景グレーにして。。
なんて事をやろうとして、「コードエディタ」を使って<p style=”xxx”>なんてやって上記のcss入れても、その<p>の外側に<p>が自動挿入されてエラーになる。<div>を無理やり入れてもその外に<p>が入ってエラー。
どうしたもんかな?
と思ってたのですが、どうやら「カスタムHTMLブロック」というのを使えば良いとか?
なのでやってみる。
テストです。
おお。
プレビューで確かめると、うまくいってますね。
上の枠のソースコードは以下の感じ。
<div style="background-color: #eee; padding: 25px; border: 1px solid #555; width: 100%; height: 200px; line-height: 150px; text-align: center;">
<p>テストです。</p>
</div>これならなんとかスタイルつけられますね。
ここで閃く。
ブロック跨いで書けるのかな?
ブロックまたぎ!
上記は、
「カスタムHTMLブロック」に<div>開始タグ + 段落(通常テキストで「ブロックまたぎ!」と入力) + 「カスタムHTMLブロック」に
</div>閉じタグ
で構成してます。
いけるじゃないですか!!
と思ったのですが、「カスタムHTMLブロック」内でhtmlの閉じタグが無いとか開始タグが無いとかだと、保存後に「無効なコンテンツが含まれています」ってエラーが表示されますね。
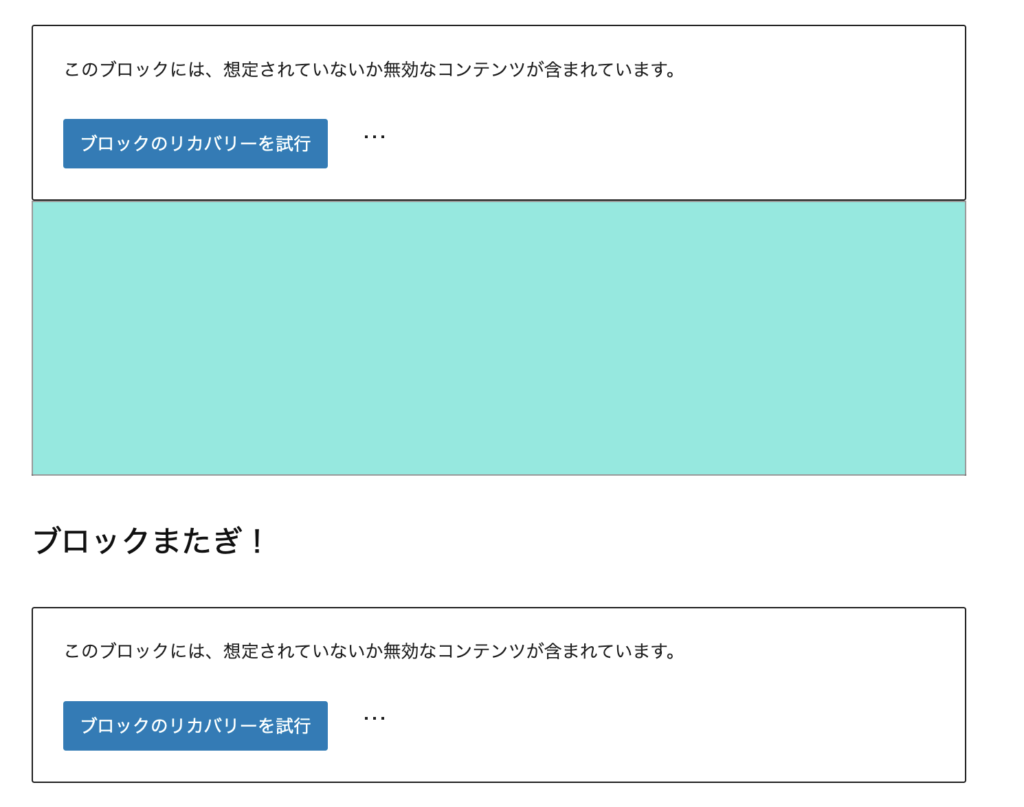
キャプチャ

エディタのキャプチャはこんな感じ。
「ブロックのリカバリーを試行」を押すと勝手に閉じタグ追加されちゃうので押しちゃダメ。
結果出力されるhtml的にはエラーは無いんですけどね。。。
あんまり人に進めできる感じじゃないなぁ。
なんか残念。
グーテンベルグには他にもいろんなタイプのブロックが用意されているので、徐々に試していかないと。と思ってます。
